

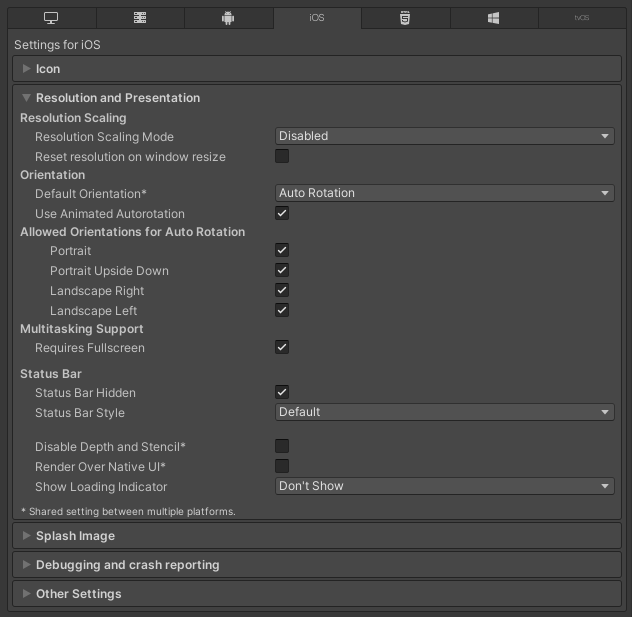
Use the Status Bar section to specify parameters related to the iOS status bar.
Unity web player safe for ios full#
Enable each orientation you want to allow by checking its box in this section.Įnable the Requires Fullscreen option if your application needs to run in full screen mode. You might want to limit the screen orientations allowed (for example, locking a device to landscape). Otherwise, screen rotation changes instantly.Īuto Rotation changes screen orientation to match the device. If you enable this check box, when the user rotates the device, screen rotation uses an animated transition. When you select Auto Rotation as the Default Orientation, these settings appear: Setting
Unity web player safe for ios android#
Note: The Default Orientation setting applies to both iOS and Android devices. Screen orientation changes with device orientation.

Select a different setting to determine a fixed location for where the Home button appears on the screen: Setting If selected, this setting causes the screen to rotate with device orientation. The Factor uses the Resolution Scaling Fixed DPI Factor value you enter in the Quality settings.Ĭhoose the game’s screen orientation from the Default Orientation drop-down menu. Unity calculates the scale as min(Target DPI * Factor / Screen DPI, 1). You can also use it to target a specific DPI setting. This helps you optimize performance and battery life. Unity downscales the game screen to match this setting if the device’s native screen DPI is higher than this value. Use the Target DPI property to set the target DPI of the game screen. When you select this value, the Target DPI property appears. Scaling doesn’t apply and the application renders to its native screen resolution. Use the Resolution Scaling Mode setting to set the scaling to be equal to or below the native screen resolution: Value Resolution Scaling player settings for the iOS platform These settings are split into the following categories: Use the Resolution and Presentation section to customize aspects of the screen’s appearance. If an icon Texture is missing, Unity scales the icon Texture with the nearest size, with a preference towards using larger Textures. You can upload and assign these types of custom icons for each iOS device (iPhone, iPad): Icon typeĪll icons you upload are Texture 2D-type Assets. Use the Icon settings to customize the branding for your app on the Apple Store. You can find documentation for the properties in the following sections: For a description of general Player settings that apply to all platforms, see Player - General settings.

This page details the Player settings specific to iOS Apple’s mobile operating system.


 0 kommentar(er)
0 kommentar(er)
